SideWide Spacer
RapidWeave Stacks Blog:
SideWide Spacer
With the new Stacks feature to define text as ‘Global Content’ we got a super easy way of creating a Spacer that works SiceWide. If you need to lower og higher your spacer you just need to do it once.
1. Drag a html stack or text stack to your page.
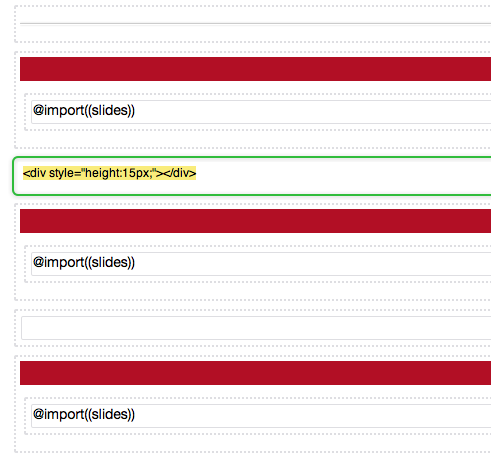
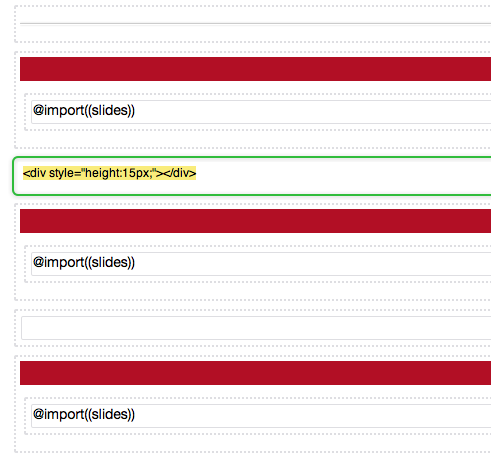
2. Enter the following css:
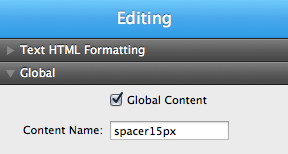
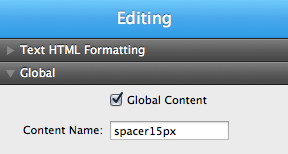
3. Name your Global Content with a unique Content Name.
3. Copy the stack (or alt-drag to copy) to new locations where you want your spacer.
If you cange the code later on you’ll change it in all stacks.
That’s what we call a SideWide Spacer.


DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver
1. Drag a html stack or text stack to your page.
2. Enter the following css:
3. Name your Global Content with a unique Content Name.
3. Copy the stack (or alt-drag to copy) to new locations where you want your spacer.
If you cange the code later on you’ll change it in all stacks.
That’s what we call a SideWide Spacer.


DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver