Responsive text
RapidWeave Stacks Blog:
Responsive text
I thought I’d do a stack dealing with responsive text… but then again. Sometimes it’s easier just using the tools that RapidWeaver provides.
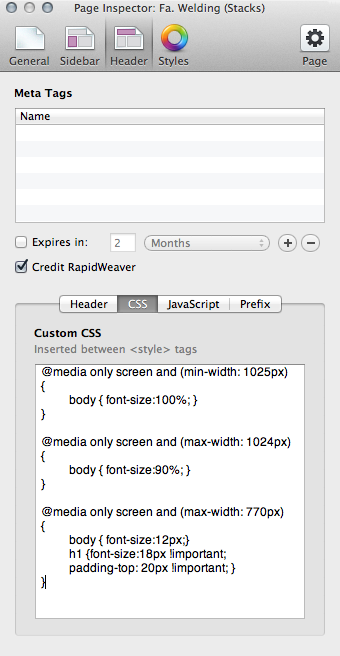
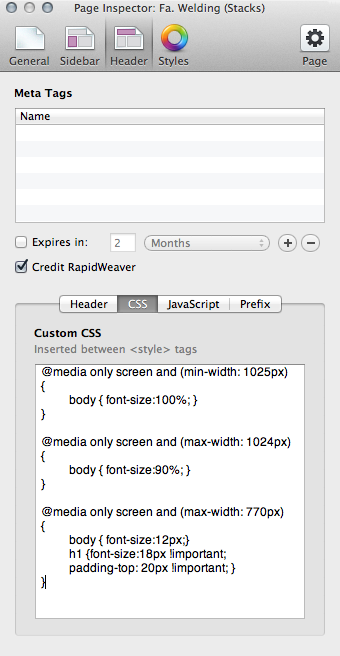
In this case - it’s easier to add the code to Page Inspector > Custom CSS:
It’s more flexible too - controlling the font-size on the entire RapidWeaver page.
Works with responsive themes.
The CSS (copy-paste-change):
@media only screen and (min-width: 1025px)
{
body { font-size:100%; }
}
@media only screen and (max-width: 1024px)
{
body { font-size:90%; }
}
@media only screen and (max-width: 770px)
{
body { font-size:12px;}
h1 {font-size:18px !important;
padding-top: 20px !important; }
}
It should look like this:

DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver
In this case - it’s easier to add the code to Page Inspector > Custom CSS:
It’s more flexible too - controlling the font-size on the entire RapidWeaver page.
Works with responsive themes.
The CSS (copy-paste-change):
@media only screen and (min-width: 1025px)
{
body { font-size:100%; }
}
@media only screen and (max-width: 1024px)
{
body { font-size:90%; }
}
@media only screen and (max-width: 770px)
{
body { font-size:12px;}
h1 {font-size:18px !important;
padding-top: 20px !important; }
}
It should look like this:

DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver