Add Google Fonts to the Structure Stack
Visit the Google Font webpage: https://fonts.google.com
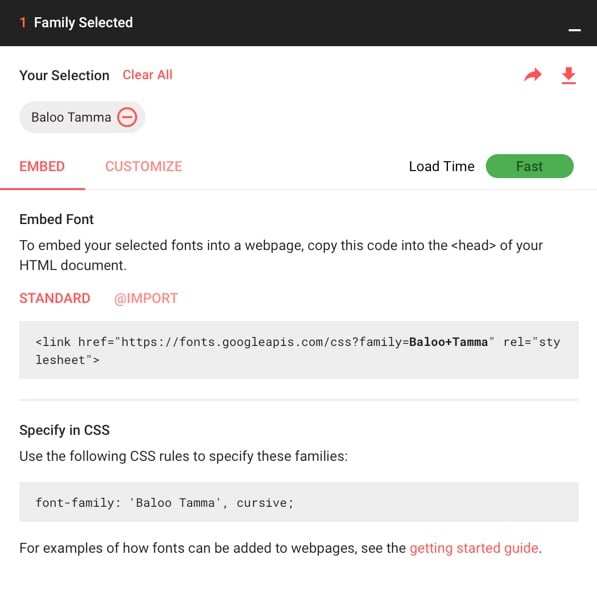
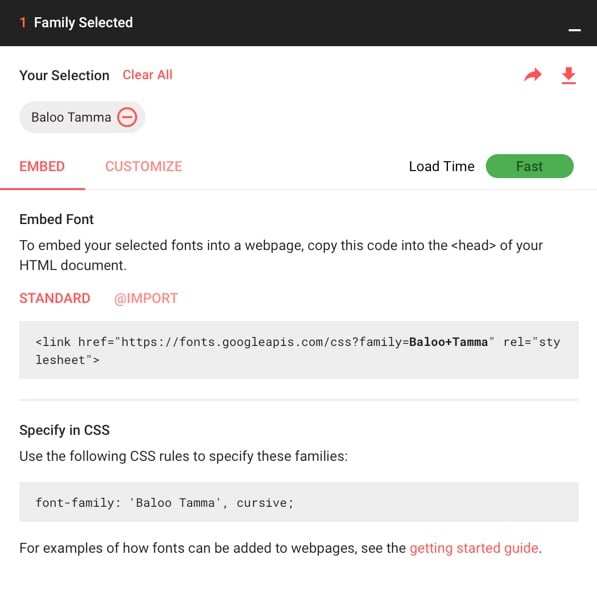
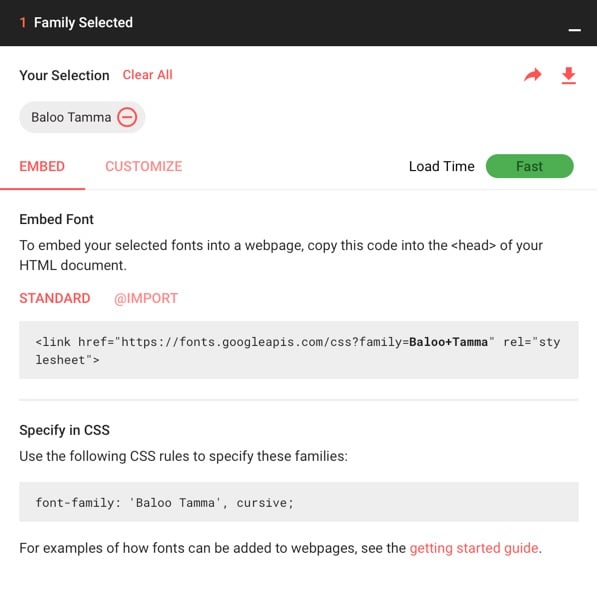
Find the font you want to use and click on the + sign. The Google Font webpage will provide you with the code you need to add to RapidWeaver + the Structure Stack Custom CSS settings (at the bottom of the settings).
1. Find the font you want to use.

2. Click the little red plus sign.

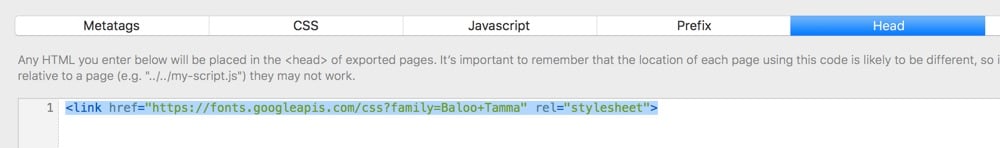
3. Copy the line starting with

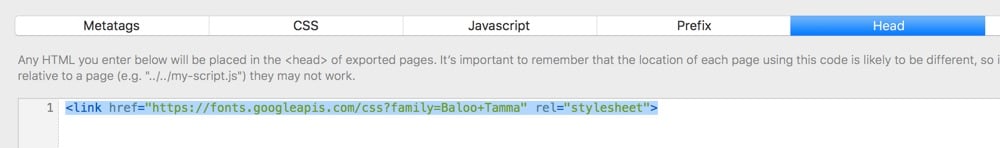
4. Paste the line you just copied to Settings > Code > Head

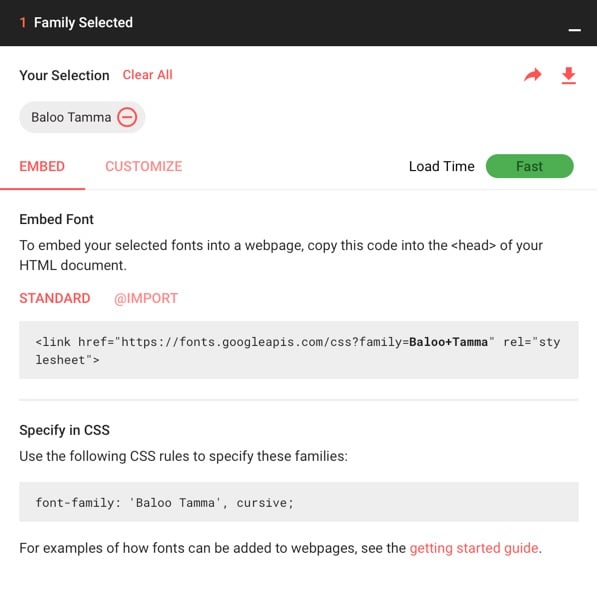
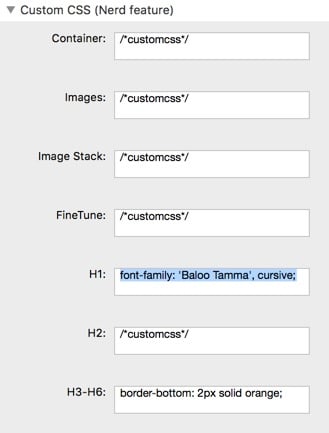
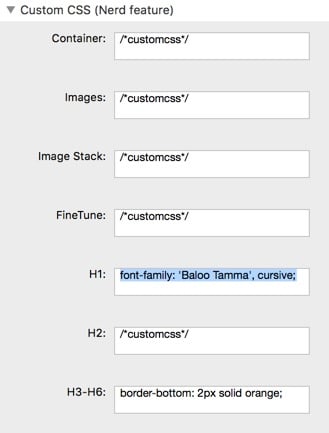
5. Now go back to the Google Fonts website and copy the css starting with font-family:
and paste it to the area (probably H1) where you want to use your Google Font

That's it.
Advice: Don't load too many Google Fonts – only those you need – to avoid your page getting slow load times.
DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver
Find the font you want to use and click on the + sign. The Google Font webpage will provide you with the code you need to add to RapidWeaver + the Structure Stack Custom CSS settings (at the bottom of the settings).
1. Find the font you want to use.

2. Click the little red plus sign.

3. Copy the line starting with

4. Paste the line you just copied to Settings > Code > Head

5. Now go back to the Google Fonts website and copy the css starting with font-family:
and paste it to the area (probably H1) where you want to use your Google Font

That's it.
Advice: Don't load too many Google Fonts – only those you need – to avoid your page getting slow load times.
DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver