Fade in page
with jQuery
RapidWeave Stacks Blog:
Fade in page with jQuery
Alternative to the CSS fade in… might work better without the ‘flash’-thing that the css solution generates… if your theme supports jQuery.
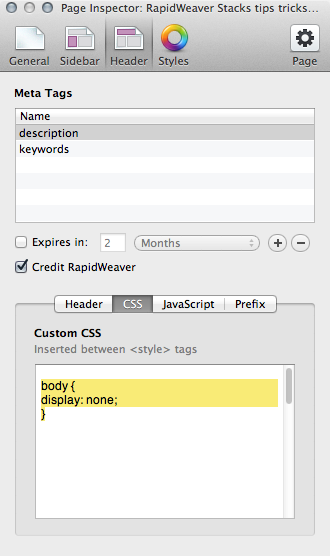
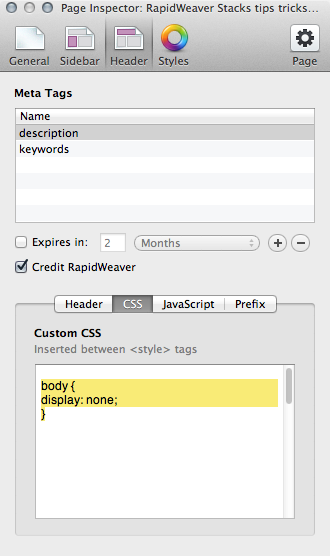
Add this to Custom CSS (Page Inspector):
body {
display: none;
}

Most modern theme supports jQuery…
If it doesn’t work for you… it’s probably because your theme doesn’t support jQuery.
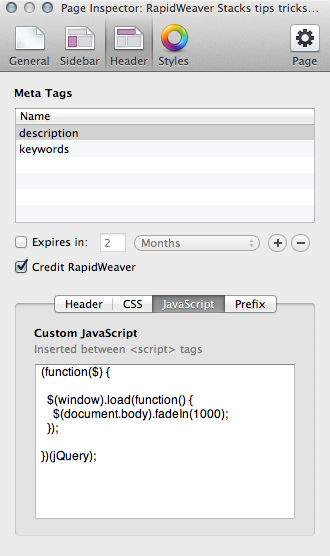
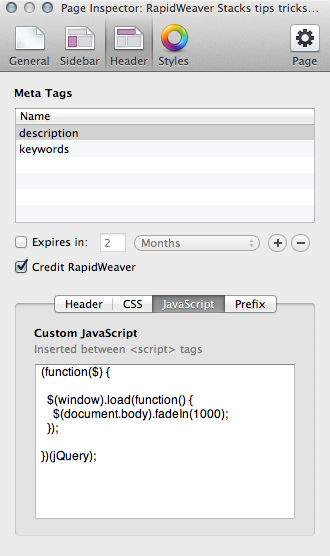
Add this to Custom JavaScript (Page Inspector):
(function($) {
$(window).load(function() {
$(document.body).fadeIn(1000);
});
})(jQuery);
Do this to every page you want your fade-in.

I haven’t tested with all themes… so I cannot tell which ones works, and which ones doesn’t.
If it works - it works… if it doesn’t it doesn’t.
Trying is the first step towards failure -Homer Simpson
Without the first step you go nowhere -DeFliGra
DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver
Add this to Custom CSS (Page Inspector):
body {
display: none;
}

Most modern theme supports jQuery…
If it doesn’t work for you… it’s probably because your theme doesn’t support jQuery.
Add this to Custom JavaScript (Page Inspector):
(function($) {
$(window).load(function() {
$(document.body).fadeIn(1000);
});
})(jQuery);
Do this to every page you want your fade-in.

I haven’t tested with all themes… so I cannot tell which ones works, and which ones doesn’t.
If it works - it works… if it doesn’t it doesn’t.
Trying is the first step towards failure -Homer Simpson
Without the first step you go nowhere -DeFliGra
DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
https://defligra.weavers.space | Stacks for RapidWeaver